One of the many hurdles of developing themes for Shopify or any other cloud eCommerce/CMS is setting up your local development environment, especially as a front end developer. Luckily, with the release of Shopify’s Slate, you can take an existing Shopify theme and have it ready for local development with Git and NPM in no time. This short guide will take you from cloud to local development in under 5 minutes.
Alternatively, you could have a look at Shopify templates from other Marketplaces. As example, Multify theme, could be used to any purpose and category.
Prereqs:
We’ll assume you have some basic prerequisites installed and some general knowledge:
- You should have Git installed on your machine. Here’s a handy guide on installing Git for Windows, Linux, or Mac.
- You will also need NodeJS 6.x and npm as well. Installation instructions for these can be found on the NodeJS website, under “Download”.
- This guide assumes you have some familiarity with the Linux command line.
Now that we have that out of the way, let’s move on to Step 1 of the guide!
Step 1: Export your Shopify Theme
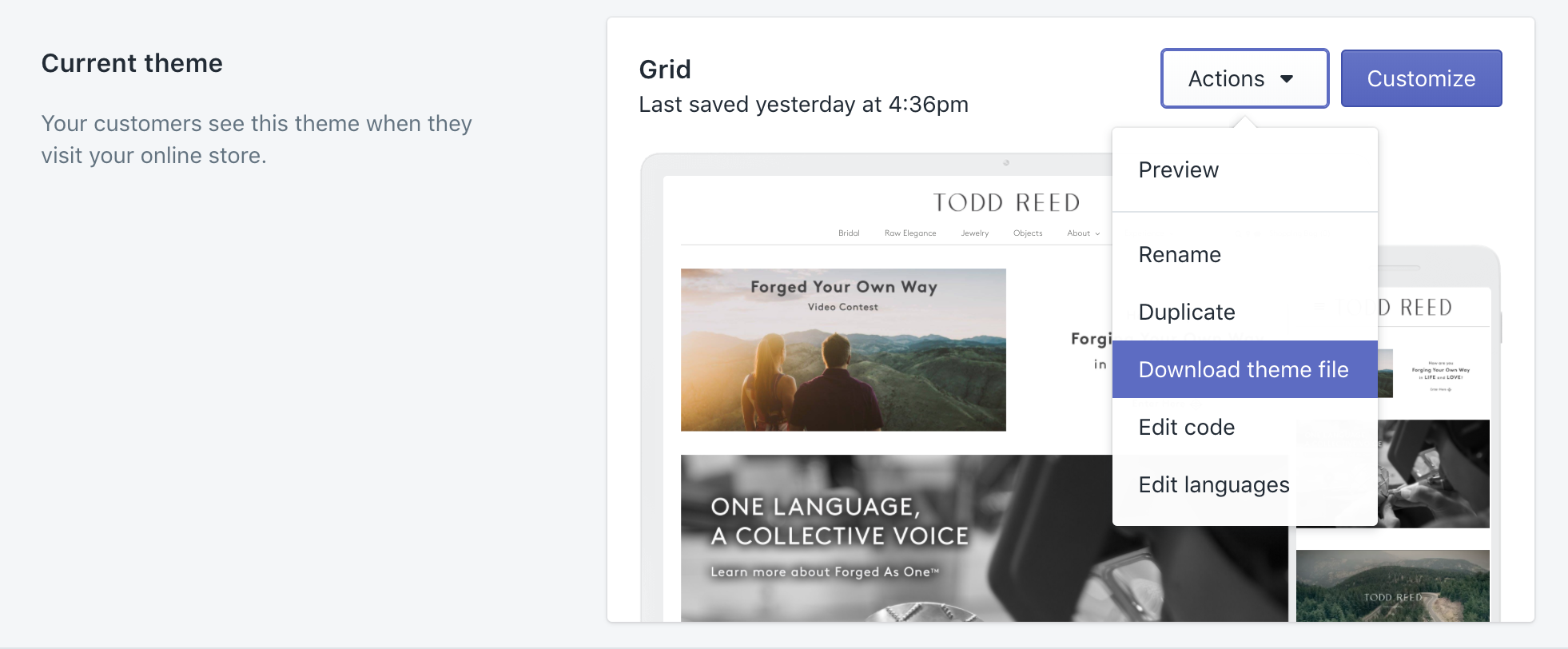
To get started with local development on an existing Shopify theme, you will need to start by downloading your theme file. Login to your Shopify store admin dashboard and navigate to Online Store > Themes, in the left sidebar. Scroll to your current active theme and in Actions dropdown, click “Download Theme File”.
How to download your theme file from the Shopify Admin
After clicking “Download Theme File”, you will be notified that your files have been sent to the email address you are currently logged in as.
Step 2: Download your Shopify Theme
Head on over to your email account that you use for your Shopify admin and find the email containing your theme files. Unzip the folder and then you’re ready for Step 3.
Step 3: Initialize Git
Now that we have the themes files unzipped somewhere on your local machine, fire up your command line or terminal application and cd into the directory containing your Shopify theme files. From here, run the following command:
git init && git add . && git commit -m “Initial commit”Note: By initializing the git repo early on in the setup process and committing after each step, we can easily roll back changes if some error pops up in our setup process.
Step 4: Create a .gitignore
Create the .gitignore file in the root of your Shopify theme repository:
touch .gitignoreAdd the following contents:
node_modules
dist
config/settings_data.json
config.yml
upload
Commit the .gitignore to the repository.
git add .gitignore && git commit -m “Added gitignore”
Step 5: Create a Shopify App for theme development
You will need to create a private Shopify App with permission to use the theme’s API to configure deployment to your production and development sites. From your Shopify admin, click on “Apps” in the left sidebar, and then scroll to the bottom and click “Manage private apps”.
Click on the purple “Create a new private app”.
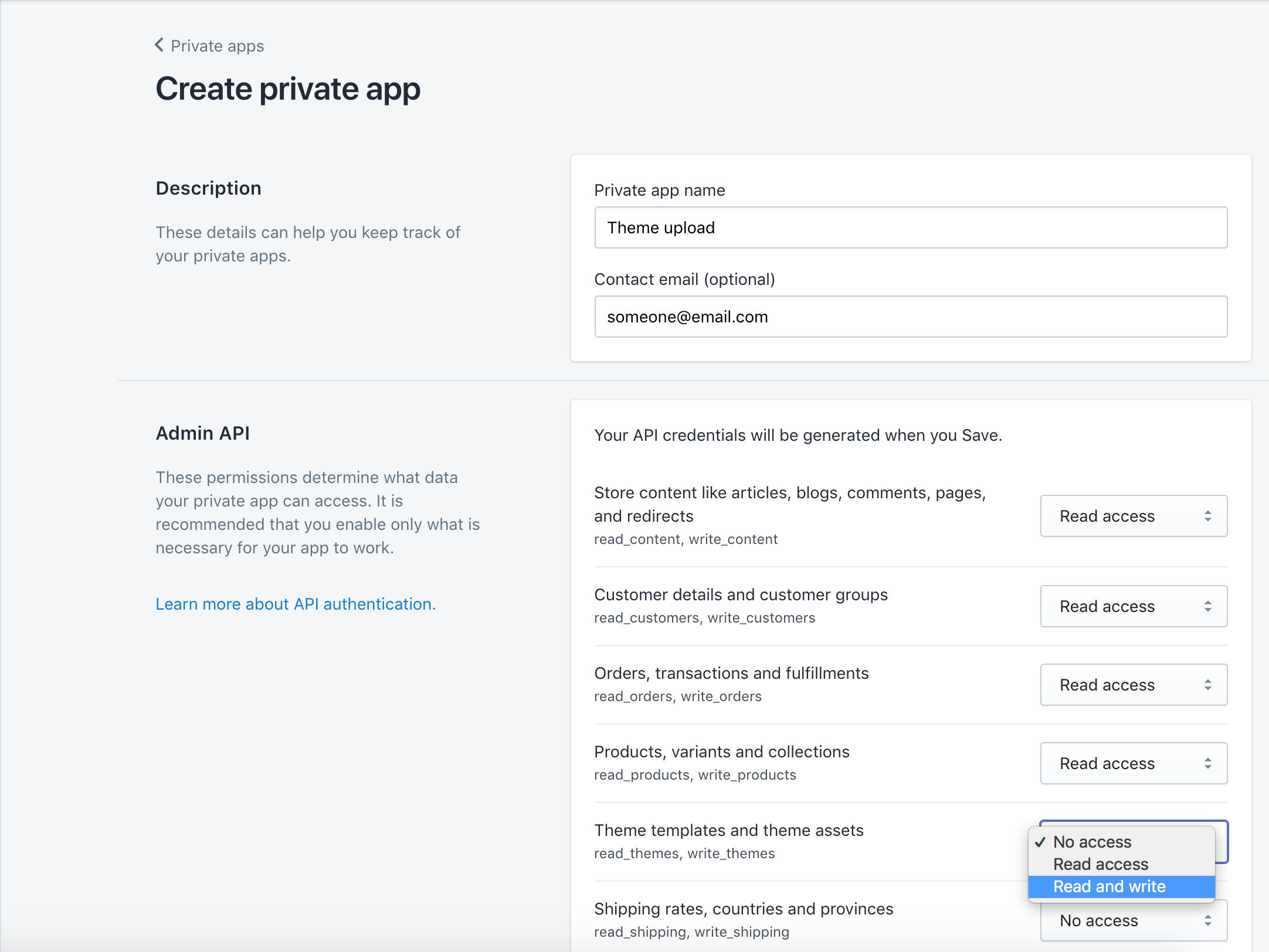
On the next screen, be sure to expand the list of permissions and change the dropdown for access to the Themes API to “Read and Write”.
After making that selection, scroll to the bottom and click “Save”. On the next screen, you may want to grab the Password for the App you just created. We will need it in the next step.
Step 6: Create a config.yml for development and production
touch config.ymlAnd follow the template below:
production:
password: password you created above
theme_id: "248840209"
store: production.myshopify.com
development:
password: password you created above
theme_id: "5754716200"
store: development.myshopify.com
Note: You will need to create a Private App via the above step for each environment you want to configure. It is highly recommended to configure both production and development environments to take advantage of this development workflow and most importantly, to keep things in sync!
Step 7: Create a package.json file and add some NPM scripts
We will use NPM (or yarn) to manage dependencies for this repo, so we will need to create a package.json. To do so, run:
npm initFollow the prompts on the command line and then open the package.json in your favorite text editor and add the following to the scripts key:
"scripts": {
"watch": "slate watch",
"start:dev": "slate start --env development",
"start:prod": "slate start --env production",
"deploy:dev": "slate deploy --env development",
"deploy:prod": "slate deploy --env production",
"build": "slate build"
}
We will need these commands for Step 10.
Step 8: Install Shopify Slate
From the root of your Shopify theme repo, run:
npm install @shopify/slate --saveor using yarn:
yarn add @shopify/slate
Step 9: Migrate your theme with Slate!
Now that we have Slate installed, we can use the commands from inside our repo’s root directory. To migrate your current theme to a Slate theme with the following command:
slate migrate
Hit “Y”
If everything ran with no errors, we are ready to move on to Step 10.
Step 10: Start developing on your Shopify theme locally
We’re now ready to develop our Shopify theme on a local environment. To fire up the development process, run:
npm run start:dev
or using yarn,
yarn start:dev
This will fire up Slate which will run all the theme build and deploy tasks to your dev environment and then watch for changes on your local and automatically update both your local browser window at localhost:3000 and on your development site. Note: To start seeing changes on your production site right away, run npm run start:prod or using yarn, yarn start:prod
Did we make it to the line in under 10?! If we didn’t this time, I know you’ll be able to shave minutes off your time on subsequent setups for your other Shopify themes. For more information about Slate, check out the docs or view the source.
Need help with your Shopify theme?
At Cadence Labs, we’ve had years of experience developing Shopify themes. If you need help, head over to the Cadence Labs contact page, or email us at [email protected]. We offer affordable rates for our Shopify services.
Contact us or send us an email at [email protected].






I installed Slate successfully, but running commands doesn’t work – it just says ‘command not found’.
Any advice?
I ran the install globally and then I had access to the `slate` commands.
`npm install -g @shopify/slate –save`
Or try to run `./node_modules/.bin/slate mirgate`